DeBox Shares 协议
DeBox Shares 自动分佣协议,无需许可,配置后自动生效
🎉 DeBox Shares V2 协议已正式上线!
⚡ 若您先前已集成 Shares V1,无需修改代码即可自动升级至 V2,享受更高佣金、更强功能、更优体验!
🚀 立即接入 DeBox Shares 协议,开启全新收益模式!
DeBox Shares介绍
1、DeBox Shares是什么?
- DeBox Shares是基于DeBox产品独创的连接项目方与DeBox群组的底层分佣协议。
- 它基于DeBox的产品与社交关系来运营。
- 项目方接入无需许可,简单、快捷10分钟即可完成接入。
- 群组与邀请人可以获得项目方高达80%的即时返佣。基于DeBox Shares协议和DeBox群组功能,人人都可以开万物上链之后的去中心化交易所。
- DeBox Shares协议为无许可去中心化协议,DeBox平台无法也不会对任何接入DeBox Shares项目进行背书。
2、项目方开通DeBox Shares有什么好处?
- 通过DeBox Shares可以触达1000万真实用户与30万个私域群组,在任意群组里面推荐项目可以获得群主的认可与支持。
Shares 支持哪些参与方式?
- 支持链上 Token 支付:调用 DeBox-Shares 合约,略微调整 DAPP 的付款处合约代码即可;
- 支持多种网络:目前已支持 ETH, Arbitrum, Base, BSC, OP, Polygon 网络资产(不断更新中)。
如何接入 Shares?
1. 支付接入 Shares
- DeBox Shares 协议是一个专为项目方设计的自动分佣工具,旨在简化交易分配流程。
- 开发者只需设置分配金额,无需处理复杂的分享者、邀请码等逻辑,DeBox Shares 协议即可自动完成每笔交易的收益分配。
- 接入过程包含两个主要步骤:连接钱包并获取授权、调用支付完成支付。支付完毕后可以查看支付详细信息。以下是详细步骤和使用方法:
1.1 连接钱包并请求授权
- 通过
window.deboxWallet调用区块链所有能力,包括用户信息获取,请参考Web3交互。
await window.deboxWallet.request({
"method": "wallet_requestPermissions",
"params": [{
eth_accounts: {
"debox_getUserInfo": {}
}
}],
});
await window.deboxWallet.request({
"method": "debox_getUserInfo",
"params": [],
});
2. 链上支付接入 Shares
链上 Shares 是一种实时的分佣方式。当用户使用 Token 进行支付时,部分支付金额会被自动捐赠给 DeBox Shares 协议进行分佣,完成收益分配。
开发者只需微调 Dapp 支付部分逻辑,即可快速实现高度定制化的链上支付分佣功能。
2.1 链上支付分佣的调用过程
链上支付的分佣有两类:链上原生代币(ETH)支付分佣;ERC20代币支付分佣:
2.1.1 链上原生代币(ETH)支付分佣
链上原生代币(ETH)支付分佣分两步:计算分佣金额;调用合约的捐赠函数以触发分佣。
-
计算分佣金额
- Dapp 根据业务设计,计算通过 DeBox Shares 分配的分佣金额额。
-
调用
donationToShares方法,同时传入分佣金额,触发后续分佣逻辑:// ...
uint256 donatedAmountETH = amountAcquiredETH / 10; // 计算分佣金额
doxShares.donationToShares{ value: donatedAmountETH }(); // 触发后续分佣逻辑
// ... -
示例合约逻辑
-
Dapp 合约集成 Shares 协议示例:
// SPDX-License-Identifier: Apache License 2.0
pragma solidity ^0.8.22;
import { IERC20 } from "@openzeppelin/contracts/token/ERC20/IERC20.sol";
import { IDeBoxShares } from "@debox/deboxdapp/interfaces/facets/IShares.sol";
import { SafeERC20 } from "@openzeppelin/contracts/token/ERC20/utils/SafeERC20.sol";
contract PlayGameWithShares {
IDeBoxShares public doxShares;
event GamePlayed(address player, IERC20 token, uint256 amount);
constructor(IDeBoxShares _doxShares) {
doxShares = _doxShares;
}
// Dapp中,集成了Shares协议的ETH支付函数
function playGameWithETH() external payable {
uint256 amount = msg.value;
uint256 donatedAmount = amount / 10;
if (donatedAmount > 0) {
doxShares.donationToShares{ value: donatedAmount }();
}
emit GamePlayed(msg.sender, IERC20(address(0)), amount);
}
}
2.1.2 ERC20代币支付分佣
ERC20代币支付分佣分两步:计算分佣金额并授权 DeBox Shares 合约;调用合约的捐赠函数以触发后续处理。
-
计算分佣金额,将权限授予 DeBox-Shares 合约
- 首先,Dapp将用户支付的代币转入Dapp合约,并根据业务设计,计算通过 DeBox Shares 分配的分佣金额。
- 然后,合约调用
safeIncreaseAllowance方法,将分佣金额的使用权限授予 DeBox Shares 合约地址。
...
//将用户支付的代币转入 Dapp 合约
SafeERC20.safeTransferFrom(token, msg.sender, address(this), amount);
//计算通过 DeBox Shares 分配的分佣金额
uint256 donatedAmount = amountAcquired / 10;
//将分佣金额的使用权限授予 DeBox Shares 合约
SafeERC20.safeIncreaseAllowance(token, address(doxShares), donatedAmount);
...
// //触发分佣逻辑
doxShares.donationToShares(token, donatedAmount); -
示例合约逻辑
-
Dapp 合约集成 Shares 协议示例:
// SPDX-License-Identifier: Apache License 2.0
pragma solidity ^0.8.22;
import { IERC20 } from "@openzeppelin/contracts/token/ERC20/IERC20.sol";
import { IDeBoxShares } from "@debox/deboxdapp/interfaces/facets/IShares.sol";
import { SafeERC20 } from "@openzeppelin/contracts/token/ERC20/utils/SafeERC20.sol";
contract PlayGameWithShares {
IDeBoxShares public doxShares;
event GamePlayed(address player, IERC20 token, uint256 amount);
constructor(IDeBoxShares _doxShares) {
doxShares = _doxShares;
}
// Dapp中的集成了Shares协议的ERC20代币支付函数
function playGame(IERC20 token, uint256 amount) external {
SafeERC20.safeTransferFrom(token, msg.sender, address(this), amount);
uint256 donatedAmount = amount / 10;
if (donatedAmount > 0) {
SafeERC20.safeIncreaseAllowance(token, address(doxShares), donatedAmount);
doxShares.donationToShares(address(token), donatedAmount);
}
emit GamePlayed(msg.sender, token, amount);
}
2.2 Shares 合约接口:
-
DeBox-shares 合约接口:
// SPDX-License-Identifier: Apache License 2.0
pragma solidity ^0.8.22;
interface IDeBoxShares {
event DonationToShares(address indexed contributor, address indexed token, uint256 amount);
event SharesConfigSet(address vault, address weth);
/**
* @notice Donate tokens to the shares protocol.
* @dev The donated tokens will be transferred to the vault.
* before the donation, the caller must approve me to spend the token.
* @param token The token to donate. must be a valid ERC20 token.
* @param amount The amount of `token` to donate. must be greater than 0.
*/
function donationToShares(address token, uint256 amount) external;
/**
* @notice Donate Native coin (ETH) to the shares protocol.
*/
function donationToShares() external payable;
function getSharesConfig() external view returns (address vault, address weth);
}
2.3 DeBox-Shares 合约部署地址:
| Network | Contract Address |
|---|---|
| Ethereum | 0x2e6168f9ca3fe204a2110c4613ce18985f3fbf39 |
| Arbitrum One | 0x509Ca4ff42cECAA1FF4988514211b26e72BDa840 |
| Base | 0x2f8Ae1cC4ab784f7b9E07A61F714ecDe18A4A6d2 |
| BSC | 0x32303FFcb9B6564C2b8a373433A043a7f17E4B37 |
| Optimism | 0x18574E5a838B3FE16948653873386DD114ba1D7C |
| Polygon | 0xb8Af0Fa3E38E8Cb95870091b0d4e32CA232b780D |
2.4 简化的链上分佣接口
对于没有复杂业务逻辑的 Dapp,DeBox 提供了简化的链上分佣接口,支持链上原生代币支付和 ERC20 代币支付过程的分佣。
支持方法:
-
payAndShareWithETH: 该方法用于 ETH 支付过程的分佣
- 合约方法:
/**
* @notice 使用 ETH 支付并分佣,可指定收款地址和分佣金额。
* @param recipient 接收 ETH 支付的目标��地址。
* @param shareAmount 在 ETH 支付总额中,用于 Shares 分佣的 ETH 量。
*/
function payAndShareWithETH(address payable recipient, uint256 shareAmount) external payable;- 合约��方法调用示例:
contract Example {
function examplePayAndShare(address payable recipient) external payable {
// 假设支付 1 ETH,其中分佣 0.2 ETH
payAndShareWithETH{value: 1 ether}(recipient, 0.2 ether);
// 交易后,recipient 收到 0.8 ETH,0.2ETH 通过 Shares 协议完成分佣
}
}- ABI 接口定义:
[
{
"type": "function",
"name": "payAndShareWithETH",
"inputs": [
{
"name": "recipient",
"type": "address",
"internalType": "address payable"
},
{
"name": "shareAmount",
"type": "uint256",
"internalType": "uint256"
}
],
"outputs": [],
"stateMutability": "payable"
}
]- ABI 调用示例(基于 ethers.js)
const { ethers } = require("ethers");
// 假设合约地址和 ABI
const contractAddress = "SimplifiedSharesContractDeploymentAddress";
const abi = [
{
"type": "function",
"name": "payAndShareWithETH",
"inputs": [
{ "name": "recipient", "type": "address" },
{ "name": "shareAmount", "type": "uint256" }
],
"outputs": [],
"stateMutability": "payable"
}
];
// 设置 Provider 和 Signer
const provider = new ethers.providers.JsonRpcProvider("https://your-rpc-url");
const signer = provider.getSigner();
const contract = new ethers.Contract(contractAddress, abi, signer);
// 调用方法
async function callPayAndShare() {
const recipient = "0xRecipientAddress";
const shareAmount = ethers.utils.parseEther("0.2");
const totalAmount = ethers.utils.parseEther("1.0");
const tx = await contract.payAndShareWithETH(recipient, shareAmount, {
value: totalAmount
});
console.log("Transaction sent:", tx.hash);
// 等待交易完成
const receipt = await tx.wait();
console.log("Transaction mined:", receipt.transactionHash);
}
callPayAndShare(); -
payAndShareWithERC20:该方法用于 ERC20 代币支付过程的分佣
- 合约方法:
/**
* @notice 使用 ERC20 代币执行支付并分佣,可指定收款地址、代币地址及分佣金额。
* @param recipient 接收 ERC20 代币的目标地址。
* @param tokenAddress 用于支付的 ERC20 代币的合约地址。
* @param amount 支付的 ERC20 代币总额。
* @param shareAmount 在 ERC20 代币支付总额中,用于 Shares 分佣的代币量。
*/
function payAndShareWithERC20(address recipient, address tokenAddress, uint256 amount, uint256 shareAmount) external;- 合约方法调用示例:
contract Example {
function examplePayAndShareWithERC20( address recipient, address tokenAddress) external {
// 假设支付 1000 个代币,其中分佣 200 个
payAndShareWithERC20(recipient, tokenAddress, 1000, 200);
// 交易后,recipient 收到 800 个代币,200 个代币通过 Shares 协议完成分佣
}
}- ABI 接口定义:
[
{
"type": "function",
"name": "payAndShareWithERC20",
"inputs": [
{
"name": "recipient",
"type": "address",
"internalType": "address"
},
{
"name": "tokenAddress",
"type": "address",
"internalType": "address"
},
{
"name": "amount",
"type": "uint256",
"internalType": "uint256"
},
{
"name": "shareAmount",
"type": "uint256",
"internalType": "uint256"
}
],
"outputs": [],
"stateMutability": "nonpayable"
}
]- ABI 调用示例(基于 ethers.js)
const { ethers } = require("ethers");
// 合约地址和 ABI
const contractAddress = "SimplifiedSharesContractDeploymentAddress";
const abi = [
{
"type": "function",
"name": "payAndShareWithERC20",
"inputs": [
{ "name": "recipient", "type": "address" },
{ "name": "tokenAddress", "type": "address" },
{ "name": "amount", "type": "uint256" },
{ "name": "shareAmount", "type": "uint256" }
],
"outputs": [],
"stateMutability": "nonpayable"
}
];
// 初始化 Provider 和 Signer
const provider = new ethers.providers.JsonRpcProvider("https://your-rpc-url");
const signer = provider.getSigner();
const contract = new ethers.Contract(contractAddress, abi, signer);
async function callPayAndShareWithERC20() {
const recipient = "0xRecipientAddress";
const tokenAddress = "0xTokenAddress";
const amount = ethers.utils.parseUnits("1000", 18); // 假设代币有 18 位小数
const shareAmount = ethers.utils.parseUnits("200", 18);
const tx = await contract.payAndShareWithERC20(
recipient,
tokenAddress,
amount,
shareAmount
);
console.log("Transaction sent:", tx.hash);
// 等待交易完成
const receipt = await tx.wait();
console.log("Transaction mined:", receipt.transactionHash);
}
callPayAndShareWithERC20();
简化的分佣合约部署地址:
| Network | Contract Address |
|---|---|
| BSC | 0xf0Cc35840394eD6274e058620FC6eb3aBA27Ba2d |
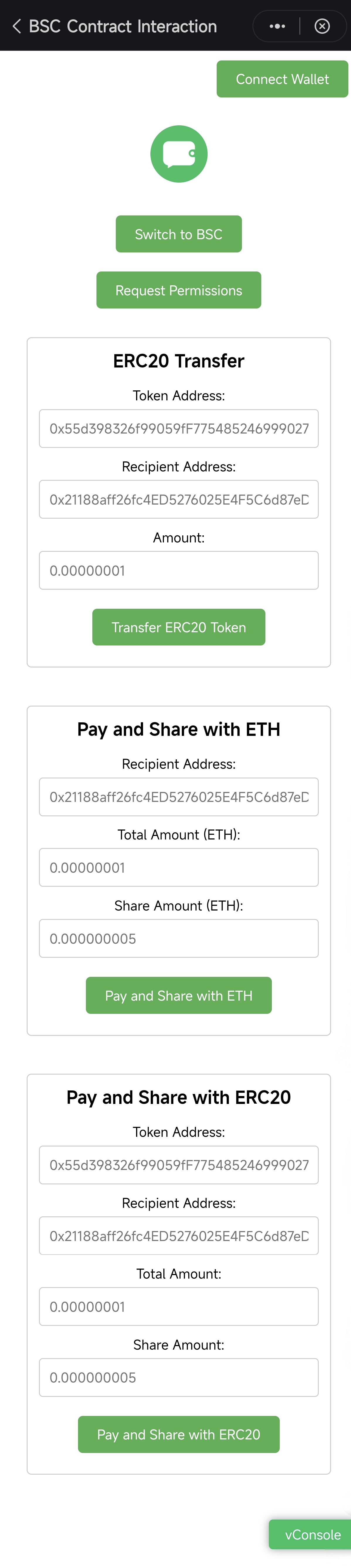
2.5 链上支付分佣交互示例
这是一个交互式 Demo,演示了如何集成 DeBox Shares 协议以实现链上原生代币(如 ETH)和 ERC20 代币支付的分佣功能。
示例链接: https://shares-test.vercel.app/bsc_new.html (请在 DeBox App 中打开)

使用说明:
- 在 DeBox App 中打开上述链接。
- 点击页面上的按钮以调用相应的分佣方法(原生代币支付分佣、ERC20 代币支付分佣)。
- 在页面右下角的 “vConsole” 中可以观察到详细的调用过程和执行结果。
- 此 Demo 是一个独立的 HTML 文件,您可以在浏览器中按 F12 打开��开发者工具查看其源代码,了解具体的集成方式。